Why You Should Self Host Web Fonts
Discover why it's important to host the web fonts used by your website instead of using a 3rd party service.
A web font is a font file specifically optimized for use on websites. Unlike traditional fonts, which are typically installed on a user's computer, web fonts are hosted remotely and downloaded by the user's browser as needed. Web developers can choose from a variety of web fonts to enhance the design and readability of their websites.

Not sure if your website is using webfonts correctly? Enter your domain name here and run a free test to find out.
To make web fonts easier to use for web developers, there are 3rd party services such as Google Fonts, Adobe Fonts and CDN Fonts that host the fonts and provide a simple copy and paste snippet of code that web developers can place on their website. This is very convenient, but for optimal performance, control and privacy we recommend that you host your own fonts. In this article we'll explain why and then tell you how to self host your web fonts.
The Quick Answer (TL;DR)
If you are in a rush, here are the three reasons why self-hosting your fonts is important. Read the full article for details and at the end we'll provide instructions on how to self-host your fonts with ease.
- Speed [Jump To Speed Section]
Your website will load faster by self-hosting your fonts because the browser will need to make fewer connections to servers. - Privacy [Jump To Privacy Section]
By self-hosting fonts, you won't be sending your visitor's personal information to 3rd party services. - Reliability [Jump To Reliability Section]
Relying on a 3rd party service to provide critical website resources adds a point of vulnerability to your website. By self-hosting, you have fewer points of failure. - Control [Jump To Control Section]
Self-hosted fonts can be customized and combined in ways not possible when using external services and you have more choice in the types of fonts that you can use.
Loading Speed of Web Fonts
Web developers know that website speed is a critical factor in providing a good user experience. Fast load times can improve user engagement, reduce bounce rates, and increase conversions. When it comes to web fonts, load speed is particularly important because fonts can significantly impact the perceived speed and overall usability of a website. Slow-loading web fonts can cause a website to appear unresponsive, which can lead to user frustration and abandonment.
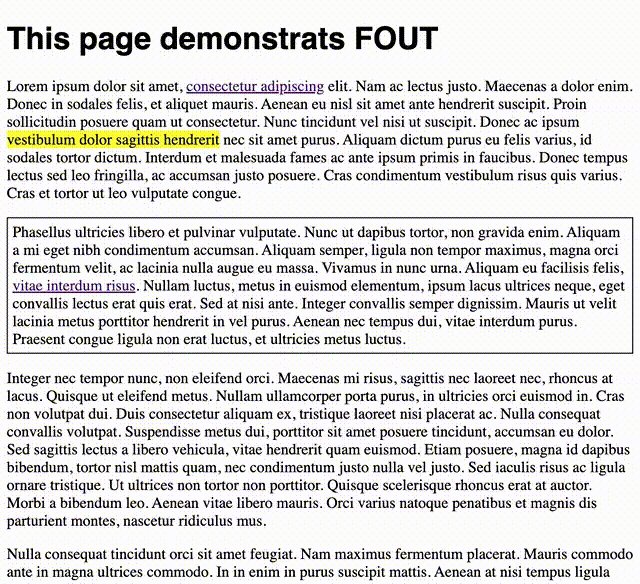
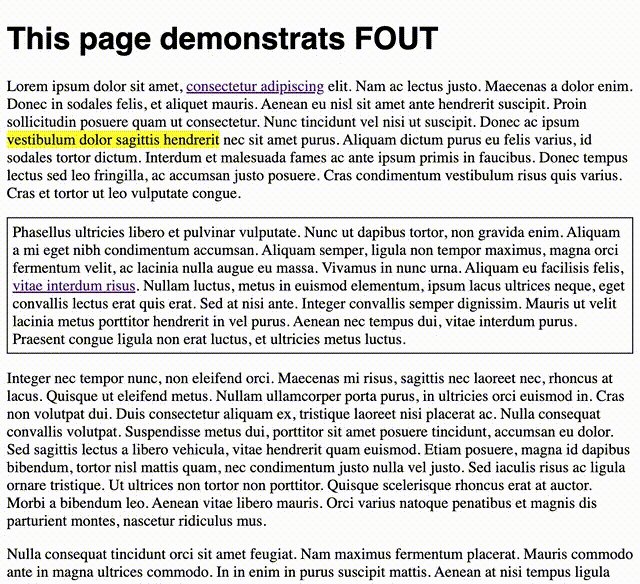
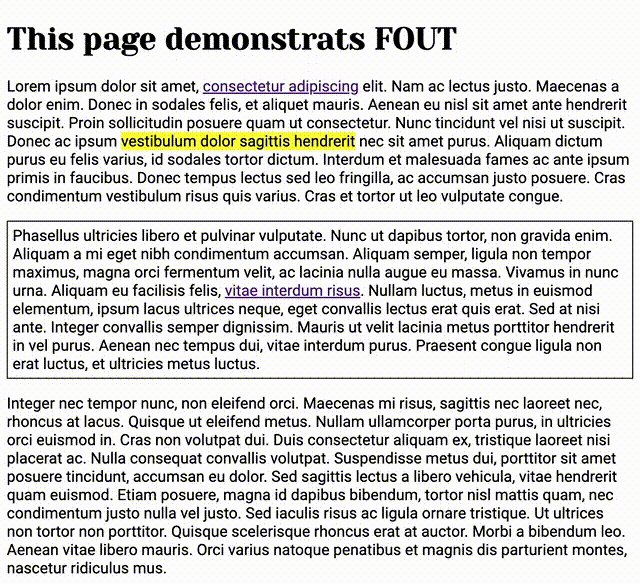
In addition, slow-loading fonts can create a "flash of unstyled text" (FOUT), where the text on a page initially appears in a default font before the custom font loads, or even worse a "flash of invisible text" (FOIT) where no text appears until the font finishes loading. These can be jarring and detract from the design and overall user experience of a website.


Fast-loading web fonts, on the other hand, can help a website feel more responsive and professional. Visitors can quickly access the content they are looking for and engage with the website in a more seamless way. Moreover, with the increased emphasis on mobile browsing, fast-loading fonts are more important than ever, as slow load times on mobile devices can have a particularly negative impact on user experience. By ensuring that web fonts load quickly, web developers can help to create a more engaging and user-friendly website.
But, can I be faster than a web font CDN?
You may think that it would be difficult for you to beat a highly optimized 3rd party CDN at speed, but you can! And you can do it without much trouble if you setup your server correctly. The key concept is to minimize DNS lookups, SSL handshakes and connection latency. When using a 3rd party service you add extra connections that the browser must to manage. For example, if a website uses Google Fonts, the browser will first make a connection to fonts.googleapis.com to get the CSS information for the font. Then it will make another request to fonts.gstatic.com to download the actual fonts. This is on top of the browser request to your website in the first place. This is 3 DNS lookups, 3 SSL handshakes and 3 connections that have to be managed by the browser.

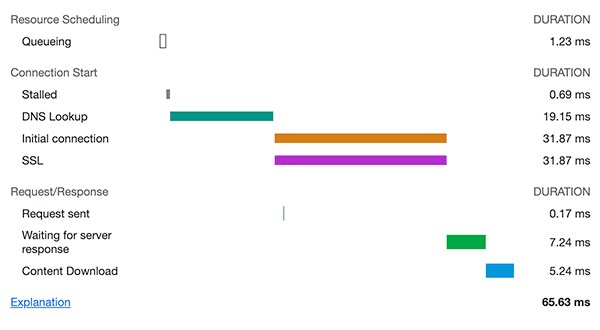
Take a look at this timing chart for a connection to Google Fonts and add up the time spent in the setup phase. That's 53ms of overhead and there would be two of these connections giving your site an extra 100ms of time before the font starts downloading. And this is per-font. Many websites include 3 or more fonts, so it starts to add up. If you self-host the fonts then the browser will only have to do this connection setup once and you can avoid this 100ms delay per font.
If your server is using HTTP/2 or HTTP/3, as it should, then connections are reused and the setup penalty only needs to paid once. The HTML, and subsequent images, fonts, scripts and style sheets can all be sent down the same connection which makes the website load noticeably faster than when relying on 3rd party services for critical components of the webpage.
But what about caching, isn't that the point of a shared CDN?
The original idea behind 3rd party font hosting was that a web browser would only need to download the font once and then it would be cached and could be used for any website that wanted it. In other words, when a user visited your website they may already have the font in their cache and it wouldn't need to be downloaded, thus saving time. This was a valid strategy, and it worked... until 2020. Advertisers and data harvesters figured out that this cross-site cache could be used to track people as they browse the internet. So, in 2020 Google Chrome started partitioning caches by domain name. The other major browsers followed suit. As a result, this caching strategy no longer works and there is no longer any caching benefit from using 3rd party font CDNs.
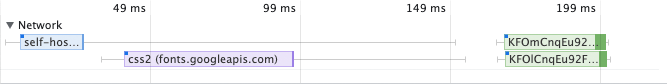
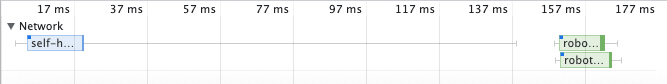
Below you will find two performance charts showing the loading times for two pages. These pages are identical with the exception that one is using Google Fonts and the other is self hosting the same fonts. As you can see, the self-hosted version has fewer requests and quicker load times.


Not convinced? Try it yourself on your own website by following the instructions at the bottom of this page. Depending on the other assets loaded by the page, the speed improvement from self hosting fonts may be substantial or miniscule. Only a real-life test of our own website will give you the answer. But, even if you don't see a worthwhile speed increase, there are other reasons why self-hosted fonts are important. Read on to learn why...
Privacy Implications of Web Fonts
When you use a 3rd party font service on your website, your visitors must communicate with these 3rd party servers. This means that whenever someone visits your site, their browser sends a request to an external website, which can potentially reveal information about the visitor's IP address, device type, and browser version. This information could be considered personal data under the General Data Protection Regulation (GDPR) used in the EU and other regulations used throughout the world.
Self-hosting fonts eliminates the need for these requests, thereby reducing the amount of data that is potentially exposed to a third-party. By minimizing the amount of data that is transmitted and stored outside of your own servers, you can reduce the risk of data leaks and breaches.
Furthermore, self-hosting fonts can be part of a broader approach to privacy and security for a website. For example, it can be used in conjunction with other techniques like content delivery networks (CDNs) that offer privacy-enhancing features such as encryption and anonymization. By implementing a comprehensive approach to website privacy and security, website owners can offer visitors a safer and more trustworthy experience.
Using a 3rd party font service on a website does not necessarily violate the General Data Protection Regulation (GDPR) in and of itself. However, website owners who use these services must ensure that they comply with the GDPR's requirements for data processing and user consent. To comply with the GDPR, website owners must provide users with clear and transparent information about how their data is being processed and obtain their consent before any data is collected.
Reliability of Web Fonts
The 3rd party font services that we have been talking about (Google Fonts, Adobe Fonts, etc) are run by big companies and are generally reliable, however that doesn't mean that they are infallible. These external servers have experienced downtime and degraded performance in the past, and it is possible for them to do so again in the future. If one of these services has a temporary disruption, it would prevent the fonts from being downloaded and displayed on your website. This would result in your website using a fallback font, which would compromise the design intent and degrade the look and feel of the web experience. In the worst case scenario, this could result in all of the text on the website being invisible or illegible.
By contrast, self-hosting means that the font files are stored directly on the website's server, so there is no need to rely on external services. This can improve the reliability of the website and ensure that the font is always available to users. Now, if you think that you can't match the reliability of companies like Google and Adobe, you may be right, but think of it this way: If your website is down because of your servers, then it doesn't matter if your font services is still operational. They might as well both be down because the only thing that matters is whether the availability of both services overlaps. By self-hosting you can guarantee that your website and its fonts have the same degree of availability.
There are some potential downsides to self-hosting, such as the need for additional server space and the potential for slower load times if the font files are not optimized. However, for websites that prioritize reliability and customization, self-hosting is the best option.
Control of Web Fonts
In addition to reducing exposure to external servers, self-hosting fonts also allows website owners to have greater control over how font files are customized, served and stored. There are many thousands of fonts available for web designers to choose from and most of them are not available on 3rd party font hosting services. When you self-host, you can use any font that you want.
Additional, you can customize fonts by using subsets, which may not be possible with a third-party font service. Subsetting allows you to include or omit specific characters, letters, or glyphs that you may or may not need. This can help reduce the size of the font file, making it load faster on your website.
An advanced web developer could even use subsetting to combine multiple fonts into one file. For example, you could use one font for lower case letters, another for upper case letters and a third font for the numbers, but all combined into one file so that it will load quickly.
If you use icon fonts like Font Awesome, subsetting would allow you to include only those icons that you actually use, and it's even possible to combine the icons with your regular font file so there would be only one file to download for your users.
By hosting your own font files, you are always in control and you can use advanced techniques to customize font weights and styles to match your website's design and branding.
How to Self Host Web Fonts
Convinced? We hope you are, and we are happy to tell you that the process of self hosting your fonts is not difficult. Simply follow these 5 steps.
- Make sure that the font you want to use is distributed with a license that allows you to use it. All of the fonts available on Google Fonts are open source and without cost, but if you use a different font it may have a different license. Make sure you have permission.
- Download the font file. If necessary, use an online font converter like CloudConvert to generate the web font files (WOFF and WOFF2).
- Upload the fonts to an appropriate place on your server.
- Add the font-face declaration to your css file.
@font-face {
font-family: 'My Font';
src: url('myfont.woff2') format('woff2'),
url('myfont.woff') format('woff');
font-style: normal;
font-weight: normal;
font-display: swap;
} - Start using it with appropriate fallback fonts.
.custom-font {
font-family: 'My Font', Arial, sans-serif;
}
If you use Google Fonts and want an easy way to start self-hosting the same fonts, check out the Google Webfonts Helper project on GitHub that automates the process of downloading and converting the fonts. It also produces the new CSS for you to copy and paste into your website.

Check Your Site
The short of it is this: relying on 3rd party font hosting services like Google Fonts, Adobe Fonts and CDN Fonts is convenient, but it can make your website slower, compromises the privacy of your users and introduces another point of failure to your website. By self-hosting fonts you can avoid these problems and also maintain control and make additional optimizations that are not otherwise possible.
By following the guide above you will learn how to easily host your own fonts. Once you have done this, please come back here to ValidBot and run your website through our online validator to confirm that it has been done correctly and that there aren't any other problems with your website.