Open Graph Meta Tags - How To Use Them For Social Sharing
Learn how to customize the preview that is displayed when people share your website on social media.
When people share a website on social media, via text message, or by other means, a preview of the webpage will appear in a little box. You can take control of what appears in this preview box and improve your website's sharability and click-through rates in the process.

Your website should have embedded meta tags with brief summaries and sharable images for the important pages of your site. Those summaries and images need to be a particular size to work properly. This article will tell you exactly which meta tags you need and what size your sharing images should be.
If you just want to check your website to see if you have the OG tags configured correctly, enter your domain name here and run a free test.
What is Open Graph?
Open Graph meta tags are a type of metadata used in the HTML code of a webpage to provide a richer browsing experience, especially when the page is shared on social media platforms. They were originally introduced by Facebook but are now widely used across various social networks. These tags allow website owners to control how their content is displayed when shared, such as specifying the title, type, URL, image, and description of the page. Here is an example showing the Open Graph meta tags for this webpage.
<head>
...
<meta property="og:title" content="Open Graph Meta Tags - How To Use Them For Social Sharing" />
<meta property="og:description" content="Learn how to customize the preview that is displayed when people share your website on social media." />
<meta property="og:url" content="https://www.validbot.com/info/open-graph-meta-tags.php" />
<meta property="og:type" content="website" />
<meta property="og:image" content="https://www.validbot.com/img/info/open-graph.jpg" />
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="630" />
...
</head>
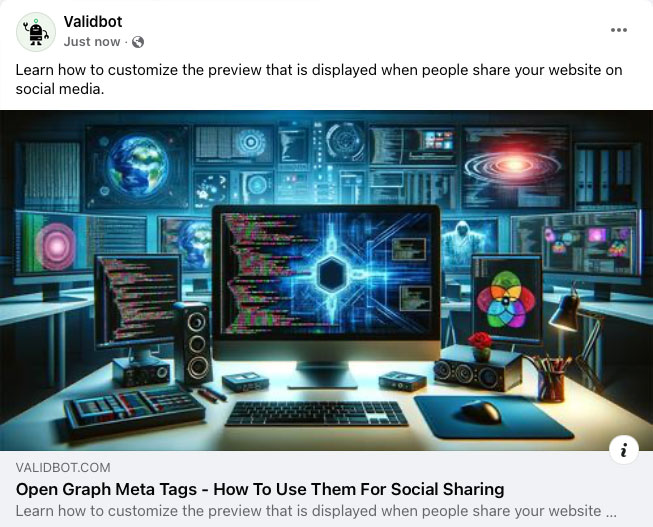
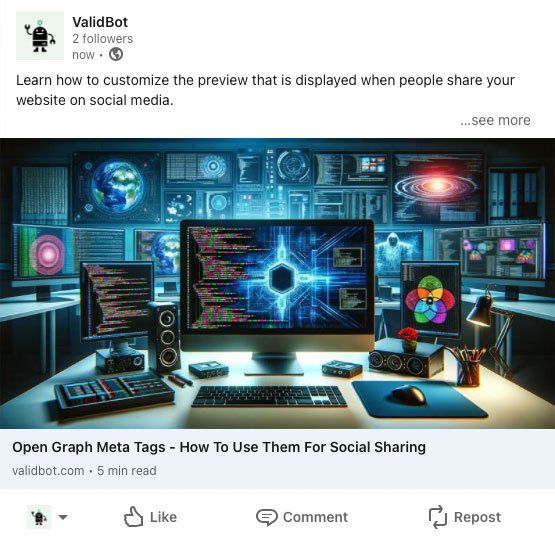
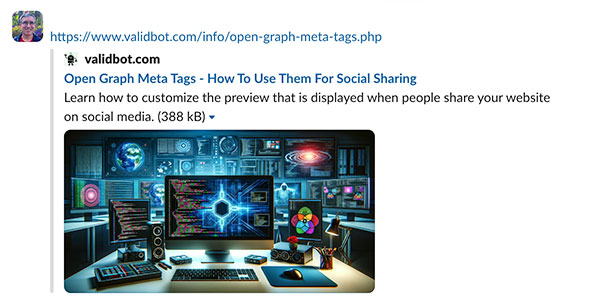
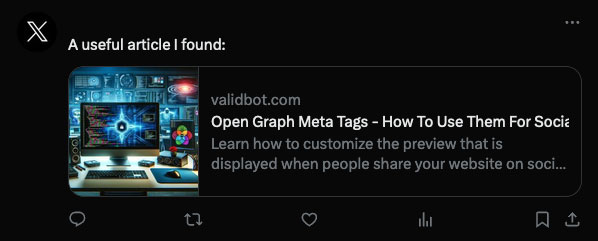
Now, lets suppose that you or someone else shares this page on social media by copy and pasting the URL, or by using your web browser's built in share function. When you post the message, the social media website will fetch the webpage and look for the Open Graph meta tags. They will then use this data to create a preview box that gives viewers of the message an idea of what the link will show them. Here are some examples of how this page looks on various social media platforms.




Overall, Open Graph meta tags are a powerful tool for website owners looking to improve their presence and engagement on social media platforms, so they should not be overlooked.
Open Graph Title (og:title)
The og:title should include the title of the webpage. It will often be the text that the user clicks on to navigate from the social media preview to your website. Typically this is the same value as used in the <title> tag, but it can be different. The og:title is specifically used when the page is shared on social media platforms, so you may want a more catchy, engaging, or concise title compared to the more descriptive or SEO-focused titles used in the <title> tag.
<meta property="og:title" content="Open Graph Meta Tags" />
Social media platforms often have character limits for titles. You might want to shorten or modify the og:title to fit these constraints while keeping the <title> tag longer and more descriptive for SEO purposes. It's recommended to keep the og:title length under 50 characters to ensure it displays properly across various platforms. Titles longer than this risk being cut off.
Open Graph Description (og:description)
The og:description provides a brief description of the web page's content when shared on social media platforms. It will often be displayed right below the title to give users a preview of what they will see when they visit your website.
<meta property="og:description" content="Learn how to customize the preview that is displayed when people share your website on social media." />
The description should be concise. Ideally 2-3 sentences and less than 180 characters. Craft a description that is engaging and encourages users to click on the link. It should highlight the most interesting or important aspect of your content, but make sure that the description accurately reflects the content of the page. People don't like click-bait.
Open Graph Images (og:image)
The og:image meta tag specifies the URL of the image that should appear when a webpage is shared on social media. Having an image that accurately represents your content is very important. Social media websites need to display some sort of image, so if you do not specify one, then it may substitue a screenshot of the webpage, or a pixelated image of the site's favicon. A good image enhances the appeal of the link and increases click-through rates.
You can specify multiple og:image tags by listing them one after the other. Typically this is used to provide different sizes for the image. This allows social media platforms to choose the image that best works for them. However, not all platforms may support this, and they might just pick the first one.
<meta property="og:image" content="https://www.validbot.com/img/info/open-graph.jpg" />
<meta property="og:image:width" content="1200"/>
<meta property="og:image:height" content="630"/>
<meta property="og:image:type" content="image/jpeg"/>
<meta property="og:image" content="https://www.validbot.com/img/info/open-graph-alt.jpg" />
<meta property="og:image:width" content="1024"/>
<meta property="og:image:height" content="1024"/>
<meta property="og:image:type" content="image/jpeg"/>
The image should accurately represent the content of the page. Misleading images can decrease trust and engagement. Different social platforms have their own recommended sizes and aspect ratios for optimal display. For example, Facebook recommends that images be at least 1200 x 630 pixels for the best display on high-resolution devices. However, using images that are too large can increase page load times.
Unfortunately, different social media platforms use different sizes for their link preview images, which is why you may want to include multiple sizes. We recommend making your primary image sized at 1200 x 630 pixels. When doing so, try to avoid putting important information near the edges, because some platforms may crop your image in certain situations (on mobile devices, for example). You may also want to make a square image or a 1000 x 1500 version for Pinterest.
- Facebook
- Optimal Size: 1200 x 630 pixels
- Twitter
- Optimal Size: 1200 x 675 pixels
- LinkedIn
- Optimal Size: 1200 x 627 pixels
- Pinterest
- Optimal Size: 1000 x 1500 pixels
Open Graph URL (og:url)
The og:url tag should include the canonical URL of the webpage. There may be several URLs that will result in the same page being displayed. For example, the URL may contain session identifiers, search terms or other parameters that are not required or desired when sharing the URL with other people. Using a canonical URL enhances SEO by signaling to social media and search engines which URL is the definitive source of the content.
<meta property="og:url" content="https://www.validbot.com/info/open-graph-meta-tags.php" />
In the absence of an og:url tag, some services may look at the Canonical Link Tag instead, but they may not. We recommend using both tags to make sure search engines, social media and other services are able to properly link to your content.
Open Graph Type (og:type)
The og:type open graph tag should be used to indicate what type of content is being provided on the page. For a typical webpage the value of this tag should be "website", however other values can be used.
<meta property="og:type" content="website" />
Here are a list of some of the most common values:
- website - The standard value for typical webpages.
- article - Typically used for individual articles or blog posts.
- profile - Used for personal profiles, or perhaps online resumes.
- book - Used for content related to a specific book.
- video - Used when the content at the URL is a video or movie. You can further specific the type of video by adding a subtype. The value of meta tag would be the type followed by a colon and then the subtype.
- video.movie - A full length film or motion picture.
- video.tv_show - An entire TV show (all episodes)
- video.episode - A single episode of a TV show.
- video.other - Any other video content. For example, an online tutorial video.
- music - Used when the content at the URL is related to music. You can further specific the type of music by adding a subtype. The value of meta tag would be the type followed by a colon and then the subtype.
- music.song - An individual song.
- music.album - An entire album of music.
- music.playlist - A playlist of songs.
- music.radio_station - A radio station.
Other Open Graph Tags
There are other OG meta tags that you can use if you have a special need for them. Some of the more common ones are listed here.
- og:audio - The URL of an audio file related to the page.
- og:video - The URL of an video file related to the page.
- og:locale - The language and locale relevant to the page. The default value is "en_US" for US English. If your page is in a different locale you should include this tag.
- og:site_name - If the page is part of a larger branded website, you can include the name of the site in this tag.
Validation and Testing
Once you have implemented Open Graph Meta tags on your homepage, you should test it out by sharing the page yourself on social media to make sure it works correctly. You can also use our Open Graph Meta Tag Validator which will scan you site and report any errors that it finds with your tags.
Effectively utilizing Open Graph meta tags is essential for enhancing the visibility and appeal of your website content on social media platforms. By incorporating these tags into your website's HTML code, you gain control over how your content is presented when shared online, which can significantly influence user engagement and click-through rates.
The tags that we have described on this page should be enough for most purposes, but if you really want to dig into the details, you can get more information by reading The Open Graph Protocol.

More Testing
If this was useful to you, you may be interested in running a ValidBot report on your website. It will do a 100-Point inspection of your homepage looking for common mistakes and errors. Just enter your domain name below and hit the button to get started.